CARRIE COUSINS 写了不少各种网站和 UI设计的最佳实践,虽然很多 UI元素的设计并不复杂,但是许多细节都值得注意。今天的文章帮你梳理了如今流行的网站大型页脚的设计技巧和注意事项,还是挺实用的。
虽然网页页脚的设计在整个页面设计中并非最引人瞩目的部分,在需求中的优先级也不高,也不是整个网站设计的核心,但是它依然是整个网站不可或缺的部分。一个好的网站页脚能够让用户找到有用的信息,更好地互动感。想要设计一个功能完善,美观的网站页脚,有什么可供遵循的方法和技巧呢?今天的文章就来给你答案。
通常,一个包含系统化信息的大型页脚能够帮用户更好地使用一个复杂的大型网站,尤其是像 Amazon。
大型页脚的设计诀窍在于信息的组织。一旦明确了页脚需要帮用户实现什么目标,接下来的事情就不难了。下面分享 7 个技巧。
1. 确定一个明确的目标
在为网站设计一个大型页脚的时候,先要明确用户在实际状况下如何使用它。尽管有许多网站将页脚当作收纳不知道怎么处理的链接和信息的地方,但是实际上页脚的功能并不是垃圾箱。
和网站其他的部分一样,设计优良的页脚是有着明确的设计目标的:
• 提供网站地图,以及最受欢迎的页面/链接
• 提供联系方式,或者提交订阅的表单
• 提供社交媒体帐号链接和信息
• 提供行为召唤的功能
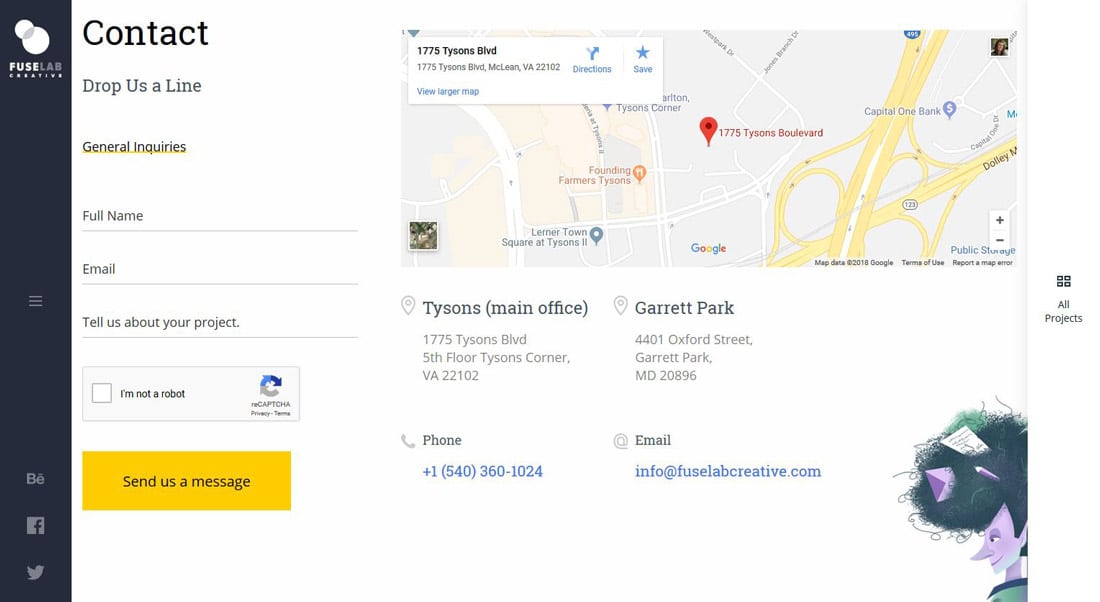
• 提供公司或者店铺的实际地址/可视化地图
• 网站和团队相关的信息(适合博客类网站)
2. 具备响应式设计
响应式设计毫无疑问是如今网站应当具备的基础素质,而大型的网站页脚同样也应该具备良好的响应性,这样才能确保体验上的一致,并且让用户能够便捷轻松地与之互动。
一个大型的页脚,在桌面端上展示的时候,信息按列来分割排布,看起来是很合理的,但在移动端设备上,就显得凌乱而复杂了。尤其是考虑到页脚需要随着页面变化而响应,并且要便于交互。
整个页脚的主要设计目标是包含并组织大量的元素,而这种形式并不一定拘泥于多栏式布局。
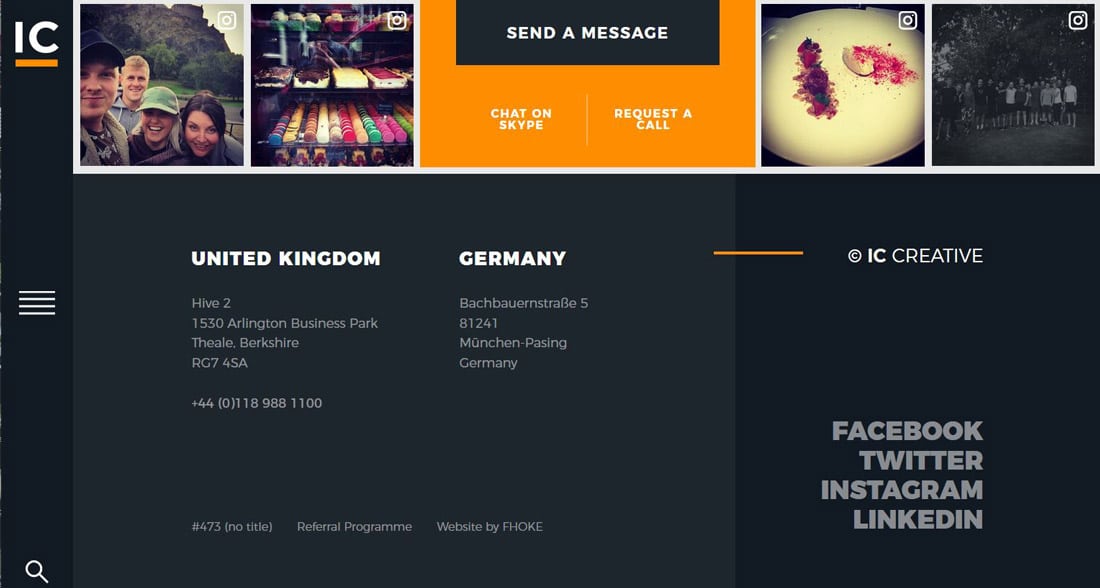
当然,你还可以采取另外一种方法来进行设计,使用超大的页脚来承载单一元素,让它将特定的功能发挥到极致。就像上面的 Hustle Panda 这个页面,整个页脚几乎扩到屏幕的尺寸,单列式的布局,即使是在移动端上也可以和桌面端一致的样式来进行响应和展示。(当然,你需要让 CTA元素足够大,并且易于阅读)
3. 包含用户期望的信息
绝大多数的用户对于网页页脚中所呈现的信息,是有所期待的,将用户期望的信息包含在其中,可以让它的可用性更强。
虽然并非所有的元素都需要包含在网页页脚当中,但是下面所列举出来的元素,应该覆盖了绝大多数的用户需求:
• 网站地图或者拓展导航
• 联系信息,地址或者地图
• 社交媒体链接
• 电子邮件订阅信息
• 搜索
• 关于我们
• 获奖情况或者证明
• 新闻资讯,最近的文章或者事件列表
还有一些其他的小元素或者功能控件可以放到其中,但是用户并非需要全部的元素,他们所需要的通常是其中的一部分,绝大多数是关于网站本身的一些信息。
• 版权信息
• 法律信息和隐私条款
• 专业领域或者所属组织
版权声明:版权归原作者所有,如有侵权请联系我们予以删除!转载只为传递更多网络信息。